Creating Content in Blackboard Learn
There are many ways to create content in Blackboard. Here is a quick reference sheet for some content creation Best Practices in Blackboard Learn.
I. Edit Mode 
- To modify the content of the course, the Edit Mode control must be in the ON position.
- Turning Edit Mode OFF hides the instructor tools and allows you to see the course as students do.
- Note: One exception is the Course Management Control Panel (below the Course Menu), which is never visible to students but remains visible to instructors even with Edit Mode in the OFF position.
- Any course content items that you have hidden from students will disappear until edit mode is turned on again.
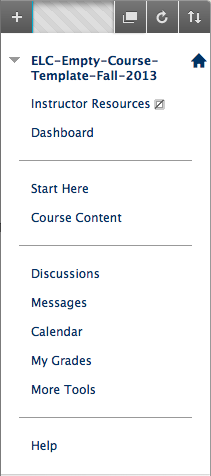
II. The Course Menu
- Caution: Never delete the Course Content link from the course menu; this deletes not just the link but the content itself, and this action cannot be undone!
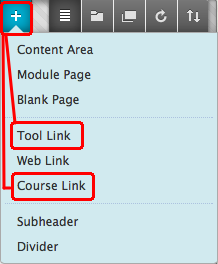
- The course menu on the upper left side of the screen is the main course navigation tool. To customize the course menu, click on the + button and a menu appears.
- Tool Link lets you create a shortcut to any frequently used Blackboard tool, such as the Discussion Board, the Calendar, etc.
- In the Course Management Control Panel, you may need to adjust settings under Customization/Tool Availability if a tool is not currently available.
- Course Link lets you create a shortcut to a frequently used course content page or folder such as your syllabus, class schedule, readings folder, etc.
- Be sure to check the Available to Users box if you want this link to be visible to students.
- When considering which items to put in the Course Menu, take a look at our sample Course Template for suggestions.
- If you don't have a Help link for students and a hidden Instructor Resources link for yourself in your course menu, try adding the following URLs using the Web Link option. Be sure to set them to open in a new window.
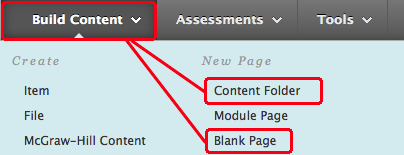
III. Building Course Content 

- In the Course Content area, which you can access from your course menu...
- Create course content folders using Build Content/Content Folder.
- Create course content pages using Build Content/Blank Page. Content pages created by the internal editor use the icon shown above.
- Hint: If you build a folder first, then go into the folder and choose Build Content/Blank Page, the page will be created within that folder. That saves you the step of having to move pages into folders after creating them.
- Hint: If you build a folder first, then go into the folder and choose Build Content/Blank Page, the page will be created within that folder. That saves you the step of having to move pages into folders after creating them.

The two most useful content creation tools.
IV. Using the Text Editor
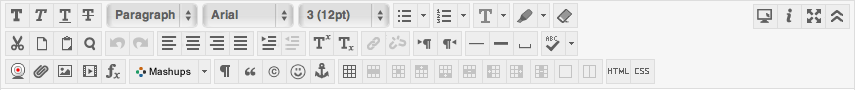
- Bb Learn's built-in HTML editor allows you to create course content pages viewable by any web browser using familiar toolbar buttons.
- Move your mouse over any tool in the toolbar to see a popup message with that tool's function. For practice, try each of the following:
- Type some text.
- Select it and change its format from Paragraph to Heading 1.
- Center the text.
- Change its font.
- Change the color of the text.
- Make some text bold or italic.
- Make a numbered and/or bulleted list with some sub-categories.
- Build a data table and put some information in it.
- Then add or delete a row or column.
- Create a hyperlink to an external website such as CNN.com. (Be sure to set it to "Open in a new window.")
- Paste from Word: You can copy/paste text directly from Microsoft Word into Bb Learn. Such content can be easily edited later in Blackboard. This works much better than using Word to convert the document to HTML because Blackboard strips out the bad code when pasting in. If the text contains formatting that you want to remove, select it and then use the
 Remove Formatting tool.
Remove Formatting tool. - Saving Changes: Nothing is saved until you click the Submit button at either the top or bottom of a page so get in the habit of submitting changes frequently to avoid losing work.
- Also note that when you submit (save), you get kicked out of the document and have to get back in to continue editing. Annoying, yes, but that's how it works.
- You can hide a page from students using the Options below the text editor window.
- Notice something that's missing? There's no simple way in Blackboard to link from one content page directly to another page somewhere else in the course. We've submitted that as a feature request, because it really should be possible. The best you can do is provide some text to the students that tells them how to get to that other page. For example, "When you're done with Module 3, go to the readings folder and read Article 4."

Blackboard's built-in HTML editor. Hover over any tool to see its function.
V. Adding Images
- Right-click on almost any web page graphic and your web browser can save a copy of the image to your computer.
- Be mindful about copyrighted images. Under the concept of "fair use," you can use copyrighted images for educational purposes, but it's polite to include a photo credit and a link to the source of your images.
- Add images (must be a .png, .jpg or .gif file) to your course content pages using the Add Image
 tool in the text editor.
tool in the text editor.
- Images from a digital camera should be scaled down to reduce the file size and help them load much faster.
- If you choose "Browse My Computer" you can select an image stored on your computer and Blackboard will put it in the top level of your Content Collection's public area (see Section VIII below for details).
- Even better, if you choose "Browse Content Collection" you can select an image that you previously uploaded into a neatly organized folder in Bb Learn's Content Collection. If you have lots of images, this is the better way to do it.
- Small images, like this one
 , can be added in line with text.
, can be added in line with text. - Large images can be centered with blocks of text above and below or, if you want to get fancy, can be scaled, text-wrapped, bordered, and captioned by copying and pasting a few lines of HTML code.
- Banner Graphics:
- To create a banner graphic, choose Build Content/Item. (The Item tool allows you to put some descriptive text directly under an image.)
- Next, click on the Add Image
 tool in the text editor and browse for the graphic you want to use.
tool in the text editor and browse for the graphic you want to use. - A banner should typically be about 800 pixels wide and about 150 pixels tall, and must be a .png, .jpg or .gif file type.

This is a fixed width (non-scaling) graphic that is 800 pixels wide and 150 pixels tall.
VI. Rearranging What Students See
 Drag and drop to re-order files and folders in the Course Content area and to rearrange the links in the Course Menu.
Drag and drop to re-order files and folders in the Course Content area and to rearrange the links in the Course Menu.
- Hint: Newly created files and folders will first appear at the bottom of the page. You may need to scroll down to see newly created pages and folders.
- When Edit Mode is ON, all files and folders in the Course Content area have an Action Link
 button to the right of their name. Click on that button to access a menu with the option to Move, Edit, or Delete that item.
button to the right of their name. Click on that button to access a menu with the option to Move, Edit, or Delete that item.
VII. File Types 
- A file's icon in Blackboard gives you useful information about the file's type. A generic looking icon such as the one above indicates that the file was imported from outside the Bb Learn system.
- Files created with Blackboard's internal HTML editor, such as Blank Pages and Items, will open directly in the user's web browser. This is the best approach to take.
- HTML files created outside the system (by DreamWeaver, for example) use the generic icon and sometimes have permissions problems that can be difficult to fix.
- Caution: Blackboard has recently added the ability to edit externally created HTML files stored in the Content Collection using the Edit in Blackboard option from the
 menu. This tool sometimes adds artifacts to the pages and does not fix any of the serious problems with externally created content, so we don't recommend its widespread use at this time. If you want to give it a try, we recommend working on a duplicate of the original document so that you can revert in case of problems.
menu. This tool sometimes adds artifacts to the pages and does not fix any of the serious problems with externally created content, so we don't recommend its widespread use at this time. If you want to give it a try, we recommend working on a duplicate of the original document so that you can revert in case of problems. - HTML files created by Microsoft Word are even more problematic because of Word's non-standard code. (However, a copy/paste of text direct from Word is ok.)
- Files such as PDFs and Word documents can also cause problems if students' computers aren't configured properly, but those issues can generally be resolved by the Student Technology Center.
- As a best practice, only use PDFs for documents you can't make into web pages or that you intend students to print, and only use Word docs if you intend students to modify them in Word or if you intend to mark them up using Track Changes. Otherwise, convert to web pages using Build Content/Blank Page.
- Upload these external document types (PDFs, PowerPoints, Word Docs, etc.) using Build Content/File (but see the Content Collection section below for some helpful hints).
- Files of these types cannot be edited in Blackboard; they must be downloaded, modified and re-uploaded when you want to make changes to them.
- Students must have the appropriate helper application (such as Acrobat Reader) or browser plug-in (such as Flash or Quicktime) installed on their computers to open these files.
- Be aware that any file that can't be opened by a browser plug-in must be downloaded for viewing.
- Be aware that some file types can't be opened on mobile devices. For example, Flash and Office documents can't be opened on an iOS or Android phone or tablet.
- Where these files download and whether the computer opens them automatically varies depending on user settings.
- If you use Word docs, PowerPoints, and PDFs in your course, tell the students the file type and make sure the filename has a proper 3 or 4 letter extension (.ppt, .docx, .pdf) so the computer has a better chance of figuring out how to handle it.
- For best results, set PDFs to open into a new window.
- It's a good idea to tell your students what kind of file it is when you want them to download something like a .pdf, .doc, .ppt, etc.
VIII. The Content Collection

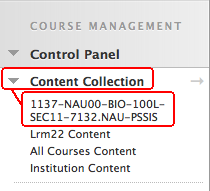
Content Collection Public File Storage Area
- In the Course Management Control Panel under Content Collection, the first item listed is your course's public file storage area.
- The second item listed, with your NAU ID, is your private file storage area.
- The Content Collection is the place where all files that you brought in from outside Blackboard are stored. (Content pages created with Blackboard's internal editor are not visible here.)
- Take some time and organize your Content Collection. Organize this area into folders by course module or by file type to keep it from becoming a mess because, if you don't organize it, Blackboard will just put everything in one long scrolling list at the top level.
- Kinds of files that you should put in the content collection and organize in
 folders:
folders:
 PowerPoint presentations (.ppt, .pptx)
PowerPoint presentations (.ppt, .pptx) Word documents (.doc, .docx)
Word documents (.doc, .docx) Excel spreadsheets (.xls, .xlsx)
Excel spreadsheets (.xls, .xlsx) Portable Document Format files (.pdf)
Portable Document Format files (.pdf) Images that you will use on one or more course pages (.gif, .jpg, .png)
Images that you will use on one or more course pages (.gif, .jpg, .png) Media files (.mp3, .mov, .flv, etc.)
Media files (.mp3, .mov, .flv, etc.) Externally created HTML files (though it's better to convert these to "blank pages")
Externally created HTML files (though it's better to convert these to "blank pages") any other file types for students to download
any other file types for students to download
- Naming Files: Be sure to give your files meaningful names so you can find them again later. Use a good naming system for your files. Avoid capital letters; use all lowercase. Use underscores_between_words. Avoid "funny characters" such as !@#$%^&* in filenames. Don't change or remove the three or four letter file extension such as .doc or .docx, .pdf, .jpg, or .gif
- Renaming Files: Is it ok if I rename a file in the content collection?
- Yes, if you are pointing to these files from pages created with the internal editor. Blackboard keeps track of files using an internal ID rather than by filename and location (as is the case for HTML docuements.)
- You can find the internal ID of a file in the content collection by clicking the file's action link
 and selecting 360° View. The "Permanent URL" will look something like this, and will have "xid" in the name: https://bblearn.nau.edu/bbcswebdav/xid-16590724_1
and selecting 360° View. The "Permanent URL" will look something like this, and will have "xid" in the name: https://bblearn.nau.edu/bbcswebdav/xid-16590724_1 - Be sure to empty old versions of files from the Recycle Bin to be sure you're pointing to the right one.
- You can find the internal ID of a file in the content collection by clicking the file's action link
- It's not ok to to move or rename files in the content collection if you are pointing to them from HTML pages created externally by Word or DreamWeaver. Changing the name or location of the file will cause the link to break. Even if it works for now, it will break after the course is copied.
- Yes, if you are pointing to these files from pages created with the internal editor. Blackboard keeps track of files using an internal ID rather than by filename and location (as is the case for HTML docuements.)
IX. Best Practices in Content Creation
There is no single best practice for all courses. As more and more work is done online, however, courses should shift away from the use of downloadable files (such as Word and PowerPoint documents) and towards the use of content that is directly readable online, in the browser. Even PDFs, which require a plug-in or helper application in order to be viewed, may create an access barrier for some students and should, therefore, be converted to web pages where practical. Content that has been converted to web pages is easiest to keep up-to-date, and least likely to cause access barriers.
- Web-enhanced: Web pages are preferable, but PDFs are ok, and Word and PowerPoint files are acceptible, since the LMS is used mainly as a document repository.
- Blended/Hybrid: Web pages should be used more frequently, PDFs are acceptible for some uses, such as course readings, but use of Word and PowerPoint documents is discouraged.
- Fully Online: Web pages should be used almost exclusively, and PDFs are acceptible only when content cannot be made available as a web page. Word and Powerpoint documents should rarely be used.
X. Accessible Design
All course content should be designed for universal access. Media (audio and video) should have a text transcript. All important course graphics should have image descriptions. If you have questions about how to make your course more accessible, contact e-Learning and/or Disability Resources for assistance.