Linking an external Cascading Style Sheet (CSS) to an HTML File
Download and copy Cascading Style Sheet files to your computer
Attach Cascading Style Sheets to HTML File
Save and Check Your Work
Download and Copy Cascading Style Sheet files to your computer
- Open My Computer
- Navigate to your local website folder
(i.e., ../My Documents/ENG549/Vista)
- Create a css folder under your local website folder

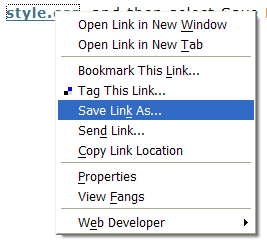
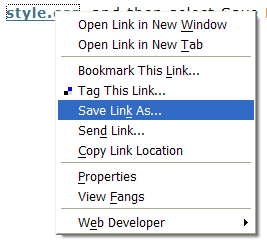
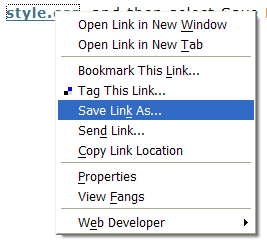
- Save the following two style sheet files to this css folder by right-clicking on each of the links,
style.css and print.css , and then select Save Link As...

- Both style sheet files should appear under your css folder inside your website

Attach Cascading Style Sheet files to HTML File
- Start Dreamweaver

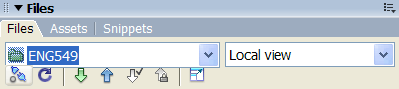
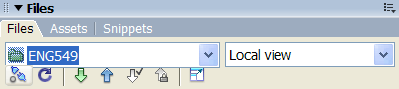
- Open your local website folder by highlighting the site name in the drop down list (i.e, ENG549).

- Open the file you want to attach a style sheet to by selecting File > Open
- Browse to the file, highlight the file name, and then select Open
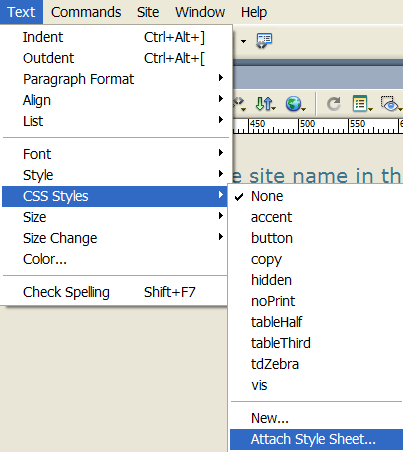
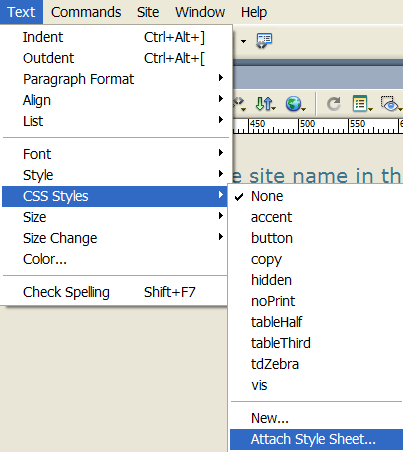
- Link to the cascading style sheet by navigating to Text in the top menu, select CSS Styles and then Attach Style Sheet…

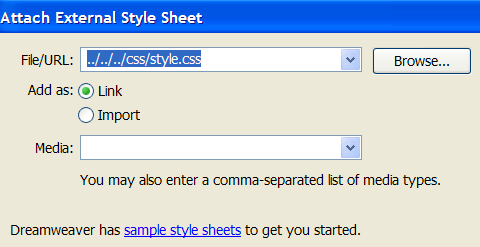
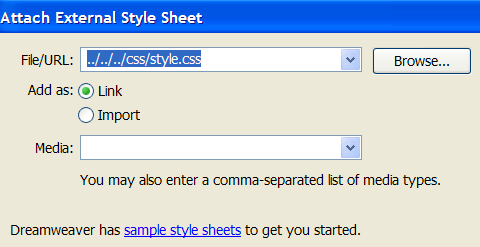
The Attach External Style Sheet dialog box opens

Style Sheet Selection
Design conventions suggest you use different style sheets for presenting an HTML file over the internet versus printing an HTML file
(For Internet)
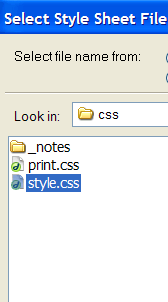
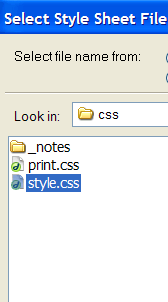
- In the Attach External Style Sheet dialog box, browse to the css folder, select the style.css file

- Select OK (Your HTML file appearance should have changed).
- Save your file
(For Print Format)
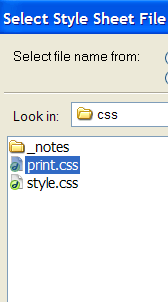
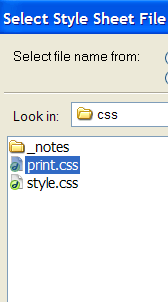
- Repeat the latter steps to open the Attach External Style Sheet dialog box and instead of selecting the style.css file, select the print.css file

-
In the Media dropdown box, select print.

- Select OK
- Save your file
Checking Your Work
- Click the Split Tab located on the top of your HTML file

- When you see the HTML code view in the top pane and the design view in the bottom pane, scroll to the top of the code view

- You should see the following HTML code showing your links to the style.css and print.css files.
<link href="../css/style.css" rel="stylesheet" type="text/css" />
<link href="../css/print.css" rel="stylesheet" type="text/css" media="print" />
Note: The path may be different depending on where your put your files.