Getting Started: Customizing your Bb Learn course
Your new course has been set up using a standard template so that all courses have a consistent look for the students. However, the template is just a starting point and the instructions below will help you to customize the course for your needs. You can print this page for reference. Be sure to look in the other tabs of the menu above for additional support information.
I. Navigation
- Log into Blackboard at this address: http://bblearn.nau.edu. Bookmark the login page in your browser.
- When you first log into Bb Learn, all classes in which you have a role (Instructor, Designer, TA, Student, etc.) will be listed in the My Courses area. Click on the course name to enter. Click on My Bb Learn to return to the My Courses page. You can show/hide courses from your list by moving your pointer over the My Courses title and clicking on the
 Gear icon.
Gear icon. - To preview the course as a student sees it, click the Edit Mode button to turn editing off. Click it again to turn it back on.

- To navigate in Blackboard, use the Course Menu at left, the "Breadcrumb Trail" (which shows you the complete path to the page you're viewing) above the course menu, and/or your browser's back button.
- You can specify the Course Entry Point. Some people choose the Dashboard while others choose the Course Content area or another course page. You can change this setting in the Course Management Control Panel under Customization/Teaching Style.

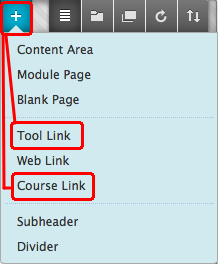
Click + to customize the course menu.
- To customize the course menu, click on the + button:
- Tool Link creates a shortcut to any frequently used Blackboard tool.
- Course Link creates a shortcut to a frequently used course content page or folder.
II. Tools
- The Dashboard is a collection of modules such as My Messages, My Grades, My Announcements. For consistency, it's best if you don't rename or delete this tool. You can, however, rearrange, add and remove modules from the dashboard.
- The More Tools link is the only way for students to access less frequently used tools that aren't available in the course menu.
- Students don't see the links in the Course Management Control Panel below the course menu; this is for instructors only.
- You can disable a tool to prevent its use by students under Customization/Tool Availability.
- Tools you add to the course menu can be called whatever you want but, for consistency across courses, it's best if you use the standard names.
III. Course Content
- Caution: Never delete the Course Content link from the course menu; this deletes not just the link but the content itself, and this action cannot be undone!
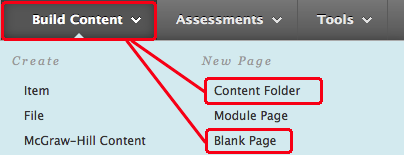
- Add more content pages and folders to the Course Content area using the Build Content button and selecting Content Folder or Blank Page. Hint: If you build a folder first, then go into the folder and then choose blank page, the page will be created within that folder. That saves you the step of having to move pages into folders later.

The two most commonly used content creation tools
 Drag and drop to re-order files and folders in the Course Content area and links in the Course Menu. Newly created files and folders first appear at the bottom of the page. (You may need to scroll down to see them.)
Drag and drop to re-order files and folders in the Course Content area and links in the Course Menu. Newly created files and folders first appear at the bottom of the page. (You may need to scroll down to see them.)- Upload PDFs and other documents (PowerPoints, Word Docs, etc.) using Build Content/File
- Be aware that such files must be downloaded for viewing, and students must have the appropriate application installed on their computers to open these files.
- Files of this type cannot be edited in Blackboard; they must be downloaded, edited and re-uploaded.
- Where these files download and whether the computer opens them automatically varies depending on user settings, and can be a source of confusion for students.
- To create a banner graphic like the one at the top of this page, use the Build Content button to add an "Item." Next, click on the Add Image
 tool in the text editor and browse for the graphic you want to use. A banner should typically be about 800 pixels wide and no more than 150 pixels tall, and must be a .png, .jpg or .gif file type. You can right-click on most Internet graphics to save them to your computer.
tool in the text editor and browse for the graphic you want to use. A banner should typically be about 800 pixels wide and no more than 150 pixels tall, and must be a .png, .jpg or .gif file type. You can right-click on most Internet graphics to save them to your computer. - Learn more about Content Creation in Bb Learn and other topics.
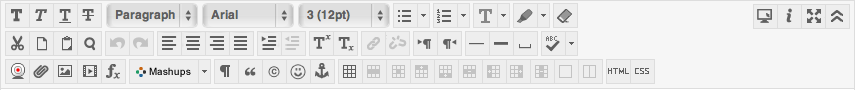
IV. The Text Editor
 Blackboard's built-in content editor creates HTML pages using a familiar looking set of tools.
Blackboard's built-in content editor creates HTML pages using a familiar looking set of tools.
- Move your mouse over any tool in the toolbar to see a popup message with that tool's function.
- You can copy/paste content from Word directly into Bb Learn. Such content can be easily edited later in Blackboard.
- Add images (must be a .png, .jpg or .gif) to your pages using the Add Image
 tool.
tool. - Nothing is saved until you click the Submit button at either the top or bottom of a page.
- You can hide a page from students using the Options below the text editor.
V. Communicating with Students
- We recommend that you use the Messages tool for communication with students. Although this means you will need to login to Blackboard on a regular basis, there are some good arguments for this approach:
- All communication with students is archived within the course.
- There is no junk-mail; all messages you receive are real.
- Student identity is certain; nothing comes in from questionable outside e-mail accounts.
- Nothing gets caught in the junk-mail filter and goes unnoticed.
- No worries with viruses.
VI. File Uploads and File Attachments
When attaching files to assignments, building course content, or uploading files into Bb Learn for any reason, please follow these file naming conventions in order to avoid problems reading these files later:
- Make sure all files have the appropriate file extension (such as "document.doc" or "image.jpg"). Don't leave the extension off or change it; this information tells the system what kind of file it is and what program should open it.
- Use only letters, digits, and the underscore "_" or dash "-" characters to name files (plus one dot "." for the three or four letter file extension).
- Do not use "funny" characters like # & : ; / \ ? % $ @ in file names. For example, names like "Lab#1.doc" can cause problems.
- Avoid using spaces in file names. Either delete the spaces or use underscores as separators. For example use "lab_1.doc" or "lab1.doc" but not "lab 1.doc"
- To help numbered items sort properly, use names like "Lab01.doc, Lab02.doc," etc. (The leading 0 helps things to sort properly if you have more than 9 items; otherwise Lab1 and Lab10 will come before Lab2).
- For assignment uploads, if not directed otherwise by your instructor, include at a minimum your name and the name of the assignment in the file name. For example: "smith_john_assignment_2.docx"
- Files are case sensitive, so "Image1.JPG" is different from "image1.JPG" and "image1.jpg"